Sketching wireframes have been the best way to communicate graphical interfaces with everyone I work with. I started sketching at Google UX Masterclass in 2017. Then I dropped it for a while until I had to take it on full time during my Product Management class.
I really love it. It’s something I enjoy doing. But it’s ultimately not about the delight. It’s more about what you are wireframing and how it would make a product and its user experience better.
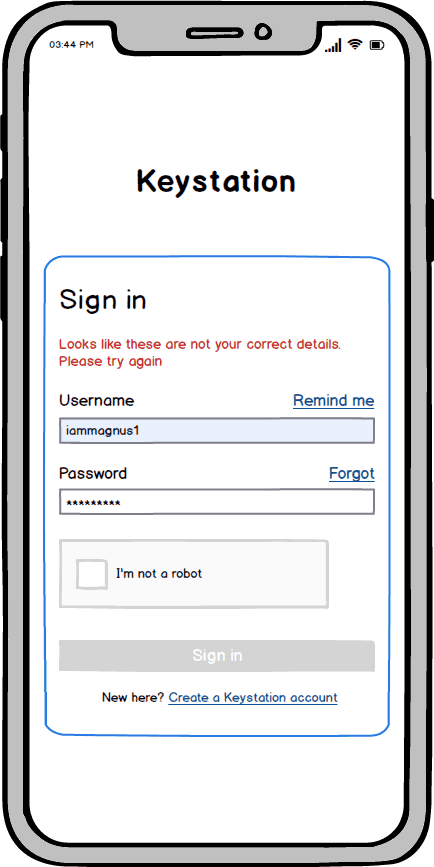
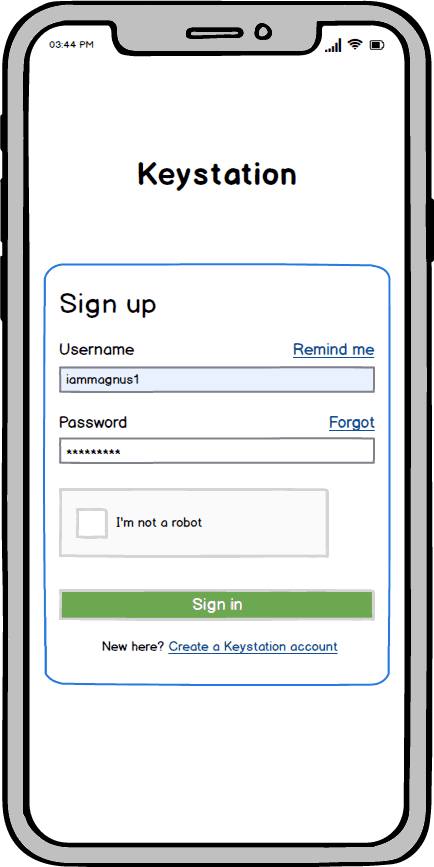
Here are some ideas and pages I wireframed a while back. I will not be working on these ideas, instead, I will be contributing the source files to any wireframing community/repository I find. Feel free to reuse them or work on the ideas.
Cheers



Tumblr has a saying that “Tumblr is so easy to use that it’s hard to explain.” – I stole that quote and I keep it in mind when I sketch an Idea. It should be simple for the next user trying to do something with your product.
What do I design with?
I started off on paper but I use Balsamiq now. I like Balsamiq and most teachers that I learnt from using it.
Where do I get inspiration?
From past works and products I use, mostly. You’ll find them all in this book.
I also like to leave everything in black and white. I don’t like using colours. I want to leave room for the UI designers to make their own rules. You know, choose colours and whatnot.