Technology is making everything easier for everyone as we evolve and that’s a good thing, right? In this post, I will be showing you how to create a donation page (or donation pages) with Flutterwave. This is completely free to setup
What is Flutterwave?
Flutterwave is a company that lets you send, receive and process payments from all over the world. You can use it to accept payments on your blog, store and accept invoice payments too. Because they let you create invoices, payment links and donation pages for free.
Flutterwave is like Paystack, but with more options to accept payments. A Flutterwave account is free and you can create yours by clicking here
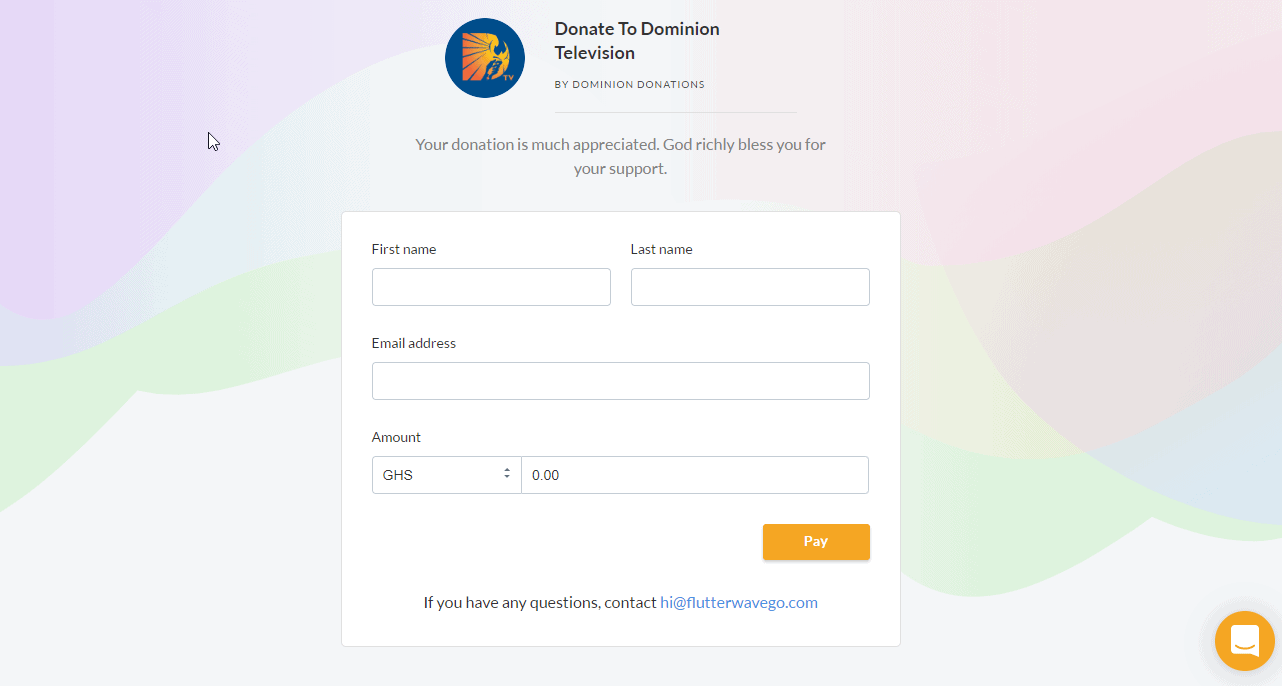
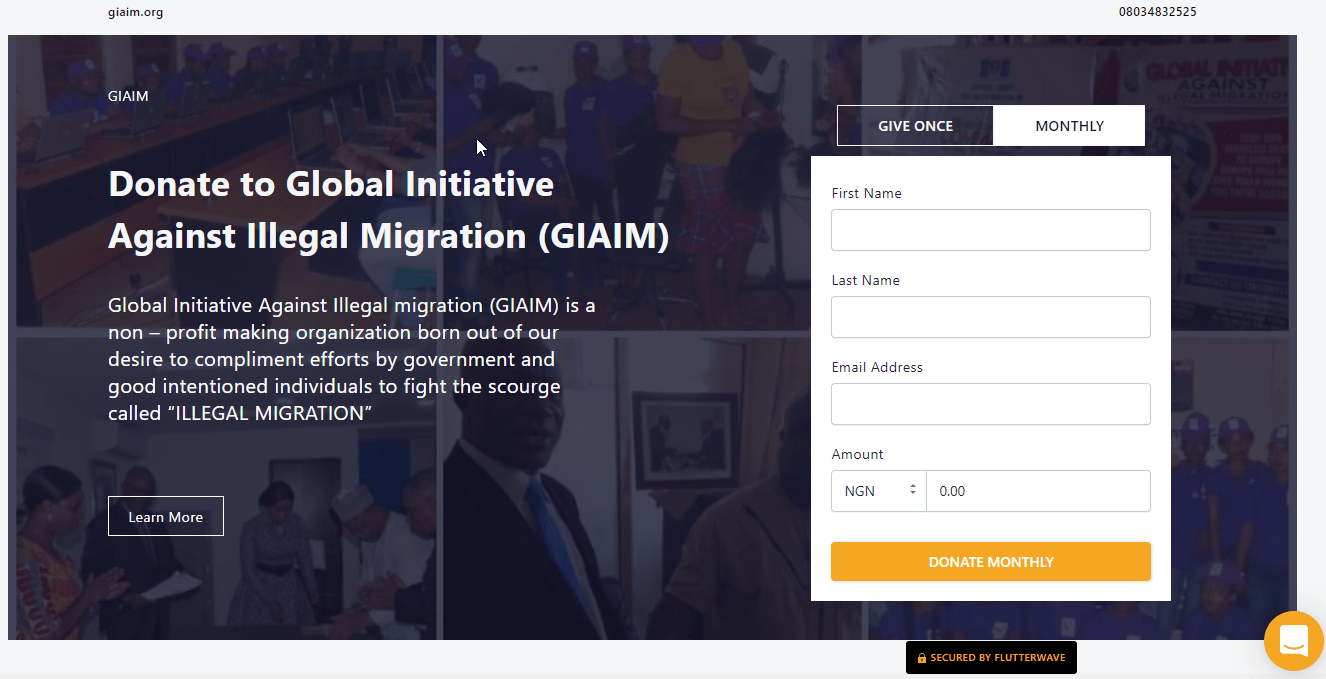
Before we get started, I would like to show you some awesome donation pages that were built with Flutterwave. I did not create these but I thought you might like them:


There are actually more donation pages out there but I thought there was no need to fit them all in this post. Now, let me show you how to create yours in seconds.
Please note that you need to have a Flutterwave account to do this. A Flutterwave account is free and you can create yours by clicking here
How to Create A Donation Page With Flutterwave in Seconds
Now, I will assume you have created an account.
Step 1: Login to your Flutterwave Dashboard
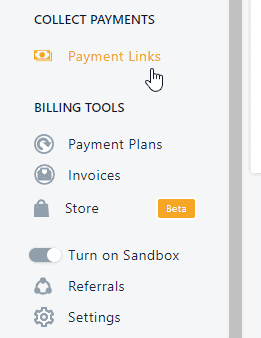
Step 2: Go to Payment Links

Step 3: Click on “Create Payment Link” and select “Donation Page”

Step 4: Fill in the Donation page details. I don’t think you should change the currency, leave it as it is so that anyone in the world can donate. You can also leave the amount as it is if you want the donors to donate any amount or set it to a specific amount if you want. It’s your call.

Step 5: Once you fill all the details, click on Create Page to launch your Donation page. The link would be shown on the Payment Links page.
How Do I Receive the Donation
This is easy. Just share the link to the donation page with anyone so they can start donating. The money will be sent to your Flutterwave account and later settled to any bank account of your choice.
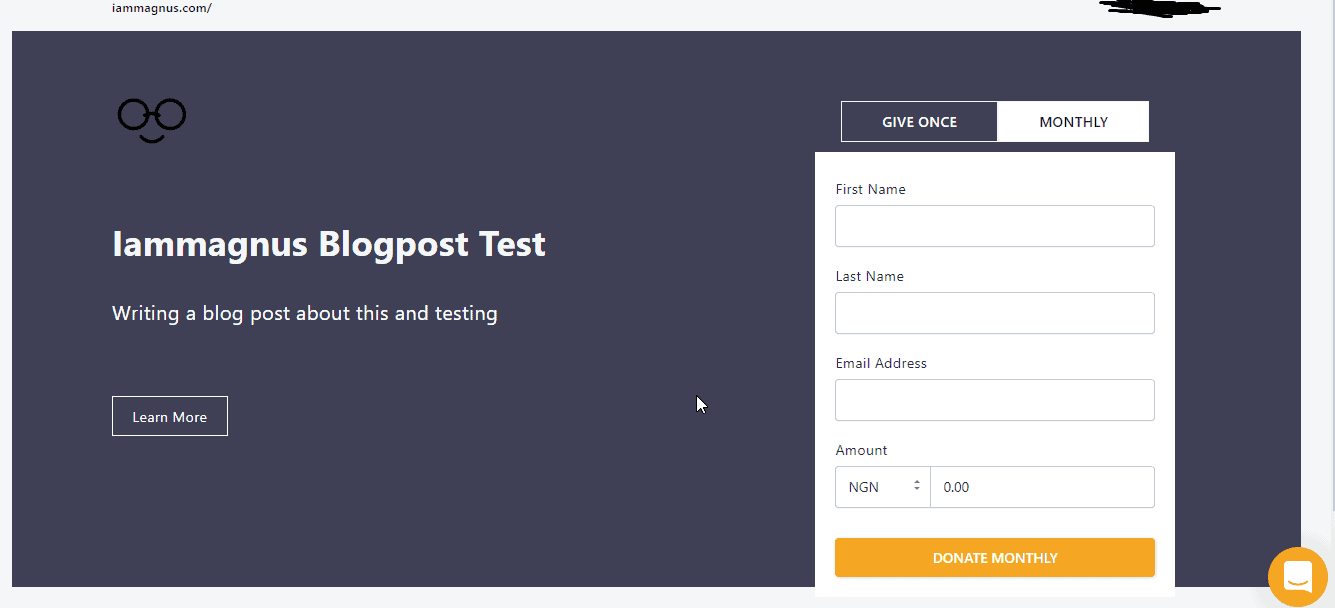
A Sample Donation Page Created in 40 seconds
I made this donation page just before writing this blog post.

I understand you might still have questions after reading this post, just leave your questions in the comments and I will get back to you as soon as possible.

